在 Blogger 中使用 SyntaxHighlighter 讓程式碼更容易閱讀
[ 前言 ]
當我們在撰寫網誌時,有時候需要貼程式碼,可是貼到網誌上的程式碼並不會乖乖的聽話,使得版面亂七八遭不容易閱讀,看起來也不美觀,該怎麼辦呢? 這時候有個好幫手,就叫做 SyntaxHighlighter。那 SyntaxHighlighter 是什麼呢? SyntaxHighlighter 是一個能讓你張貼的程式碼美化,不僅看起來美觀、整齊,也方便閱讀,是一個非常不錯的小工具。
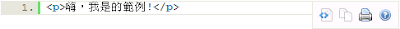
[ SyntaxHighlighter 展示 ]
[ SyntaxHighlighter 特色 ]
- 完全用於客戶端,不佔伺服端流量。
- 支援多種語言。
- 支援多個瀏覽器。
- 可檢視純文字檔。
- 全文複製。
- 直接列印。
- 非常輕巧簡單。
[ SyntaxHighlighter 語言支援 ]
| Brush name | Brush aliases | File name |
|---|---|---|
| Bash/shell | bash,shell | shBrushBash.js |
| C# | c-sharp,csharp | shBrushCSharp.js |
| C++ | cpp,c | shBrushCpp.js |
| CSS | css | shBrushCss.js |
| Delphi | delphi,pas,pascal | shBrushDelphi.js |
| Diff | diff,patch | shBrushDiff.js |
| Groovy | groovy | shBrushGroovy.js |
| JavaScript | js,jscript,javascript | shBrushJScript.js |
| Java | java | shBrushJava.js |
| Perl | perl,pl | shBrushPerl.js |
| PHP | php | shBrushPhp.js |
| PlainText | plain,text | shBrushPlain.js |
| Python | py,python | shBrushPython.js |
| Ruby | rails,ror,ruby | shBrushRuby.js |
| Scala | scala | shBrushScala.js |
| SQL | sql | shBrushSql.js |
| VisualBasic | vb,vbnet | shBrushVb.js |
| XML | xml,xhtml,xslt,html,xhtml | shBrushXml.js |
[ SyntaxHighlighter 下載 ]
[ SyntaxHighlighter 使用方法 ]
步驟 1.把下載下來的檔案解壓縮後會看到三個資料夾,分別是 scripts、src、styles,src 這個資料夾不用管它,然後把 scripts 和 styles 這兩個資料夾裡的所有檔案全部上傳到你的網路空間。
步驟 2.
到 Blogger 管理頁面 -> 版面配置 -> 修改 HTML,搜尋</head>,在上方加入以下程式碼。
<link href="你的網路空間的網址/shCore.css" type="text/css" rel="stylesheet"/>
<link href="你的網路空間的網址/shThemeDefault.css" type="text/css" rel="stylesheet"/>
<script src="你的網路空間的網址/shCore.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushBash.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushCpp.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushCSharp.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushCss.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushDelphi.js'" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushDiff.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushGroovy.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushJava.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushJScript.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushPerl.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushPhp.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushPlain.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushPython.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushRuby.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushScala.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushSql.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushVb.js" type="text/javascript"/>
<script src="你的網路空間的網址/shBrushXml.js" type="text/javascript"/>
<script src="你的網路空間的網址/shLegacy.js" type="text/javascript"/>
<script type="text/javascript">
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.config.clipboardSwf = '你的網路空間的網址/clipboard.swf';
SyntaxHighlighter.config.strings.viewSource='原始碼';
SyntaxHighlighter.config.strings.copyToClipboard='複製到剪貼簿';
SyntaxHighlighter.config.strings.copyToClipboardConfirmation='已成功複製到剪貼簿';
SyntaxHighlighter.config.strings.print='列印';
SyntaxHighlighter.config.strings.alert='';
SyntaxHighlighter.all();
</script>
步驟 3.終於可以開始用囉,使用時,在<pre>...</pre>之間貼上妳的程式碼,並設定好你的程式語言,「程式語言」請參考上面的 [ 語言支援 ] 替換。
<pre class="brush: 程式語言"> 你的程式碼... </pre>


在我看来,为您的博客使用SyntaxHighlighter是一种聪明的方式,可以专业且吸引人地展示代码段。看到清晰、易读的代码格式不仅可以帮助读者更快地抓住信息,还能增加博客的美观性。支持多种编程语言和与不同浏览器的兼容性使SyntaxHighlighter成为一个实用的工具,任何博客作者都应该使用。
回覆刪除left hand mehndi design